<head>内に、ビューポートのメタタグ<meta name=”viewport” content=”width=device-width”>を置けばOK
(WordPressを使ってる場合は、モバイルフレンドリー対応のテーマを使うだけでOKです。
公式テーマ(Twenty Fifteenなど)などが対応しています。)
<html>
<head>
<meta name="viewport" content="width=device-width">
</head>
<body>
本文
</body>
</html>
こんな感じ。
うまくいってるかどうかは、
Googleのモバイルフレンドリーテスト [↗]で確かめられます。
エラーがある場合は、それにしたがって修正します。
上記ビューポートのメタタグを置いただけでも、
“テキストが小さすぎて読めません“, “リンク同士が近すぎます“などのモバイルユーザビリティエラーは、自動で解決されました。
(もちろん人間の目で見ておかしいところは、なおさなければなりません)
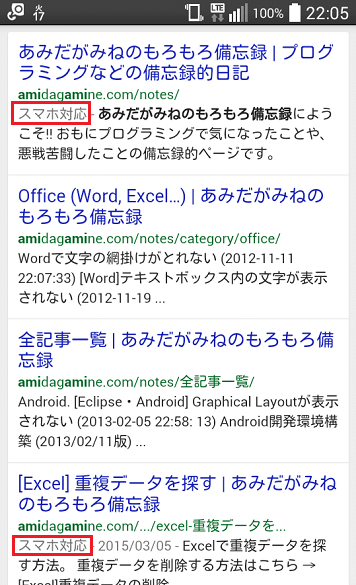
また、Android標準のブラウザでGoogle検索すると、モバイルフレンドリーなページは”スマホ対応“と表示されます。
(Android上のFirefoxは(まだ?)対応していませんでした。またPCからの検索では表示させない方針のようです)
上記変更後3日ほどしてから、徐々に”スマホ対応“の表示になりつつあります。