投稿
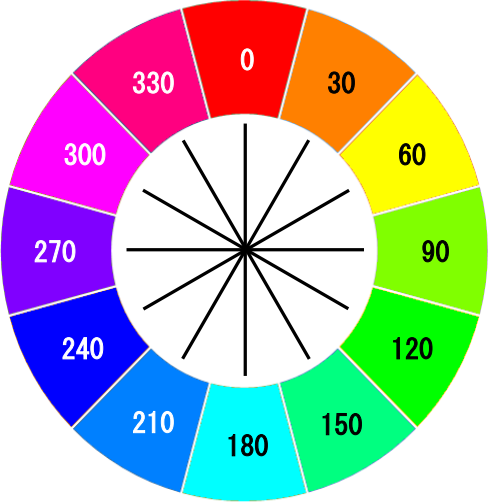
* * * HSL色相環 * * *
色相(H)を30ずつに区切った、やっつけ色相環です。
彩度(S)は100%,、輝度(L)は50%です。

* * * HSLカラーチャート * * *
色相(H)を30ずつに区切り、輝度(L)ごとに表にしています。
下の表ほど輝度(L)が高いです。
表内の右に行くほど彩度(S)が低くなります。
| hsl(0, 100%, 25%) |
hsl(0, 75%, 25%) |
hsl(0, 50%, 25%) |
hsl(0, 25%, 25%) |
| hsl(30, 100%, 25%) |
hsl(30, 75%, 25%) |
hsl(30, 50%, 25%) |
hsl(30, 25%, 25%) |
| hsl(60, 100%, 25%) |
hsl(60, 75%, 25%) |
hsl(60, 50%, 25%) |
hsl(60, 25%, 25%) |
| hsl(90, 100%, 25%) |
hsl(90, 75%, 25%) |
hsl(90, 50%, 25%) |
hsl(90, 25%, 25%) |
| hsl(120, 100%, 25%) |
hsl(120, 75%, 25%) |
hsl(120, 50%, 25%) |
hsl(120, 25%, 25%) |
| hsl(150, 100%, 25%) |
hsl(150, 75%, 25%) |
hsl(150, 50%, 25%) |
hsl(150, 25%, 25%) |
| hsl(180, 100%, 25%) |
hsl(180, 75%, 25%) |
hsl(180, 50%, 25%) |
hsl(180, 25%, 25%) |
| hsl(210, 100%, 25%) |
hsl(210, 75%, 25%) |
hsl(210, 50%, 25%) |
hsl(210, 25%, 25%) |
| hsl(240, 100%, 25%) |
hsl(240, 75%, 25%) |
hsl(240, 50%, 25%) |
hsl(240, 25%, 25%) |
| hsl(270, 100%, 25%) |
hsl(270, 75%, 25%) |
hsl(270, 50%, 25%) |
hsl(270, 25%, 25%) |
| hsl(300, 100%, 25%) |
hsl(300, 75%, 25%) |
hsl(300, 50%, 25%) |
hsl(300, 25%, 25%) |
| hsl(330, 100%, 25%) |
hsl(330, 75%, 25%) |
hsl(330, 50%, 25%) |
hsl(330, 25%, 25%) |
| hsl(0, 100%, 38%) |
hsl(0, 75%, 38%) |
hsl(0, 50%, 38%) |
hsl(0, 25%, 38%) |
| hsl(30, 100%, 38%) |
hsl(30, 75%, 38%) |
hsl(30, 50%, 38%) |
hsl(30, 25%, 38%) |
| hsl(60, 100%, 38%) |
hsl(60, 75%, 38%) |
hsl(60, 50%, 38%) |
hsl(60, 25%, 38%) |
| hsl(90, 100%, 38%) |
hsl(90, 75%, 38%) |
hsl(90, 50%, 38%) |
hsl(90, 25%, 38%) |
| hsl(120, 100%, 38%) |
hsl(120, 75%, 38%) |
hsl(120, 50%, 38%) |
hsl(120, 25%, 38%) |
| hsl(150, 100%, 38%) |
hsl(150, 75%, 38%) |
hsl(150, 50%, 38%) |
hsl(150, 25%, 38%) |
| hsl(180, 100%, 38%) |
hsl(180, 75%, 38%) |
hsl(180, 50%, 38%) |
hsl(180, 25%, 38%) |
| hsl(210, 100%, 38%) |
hsl(210, 75%, 38%) |
hsl(210, 50%, 38%) |
hsl(210, 25%, 38%) |
| hsl(240, 100%, 38%) |
hsl(240, 75%, 38%) |
hsl(240, 50%, 38%) |
hsl(240, 25%, 38%) |
| hsl(270, 100%, 38%) |
hsl(270, 75%, 38%) |
hsl(270, 50%, 38%) |
hsl(270, 25%, 38%) |
| hsl(300, 100%, 38%) |
hsl(300, 75%, 38%) |
hsl(300, 50%, 38%) |
hsl(300, 25%, 38%) |
| hsl(330, 100%, 38%) |
hsl(330, 75%, 38%) |
hsl(330, 50%, 38%) |
hsl(330, 25%, 38%) |
| ↓ 純色 ↓ |
| hsl(0, 100%, 50%) |
hsl(0, 75%, 50%) |
hsl(0, 50%, 50%) |
hsl(0, 25%, 50%) |
| hsl(30, 100%, 50%) |
hsl(30, 75%, 50%) |
hsl(30, 50%, 50%) |
hsl(30, 25%, 50%) |
| hsl(60, 100%, 50%) |
hsl(60, 75%, 50%) |
hsl(60, 50%, 50%) |
hsl(60, 25%, 50%) |
| hsl(90, 100%, 50%) |
hsl(90, 75%, 50%) |
hsl(90, 50%, 50%) |
hsl(90, 25%, 50%) |
| hsl(120, 100%, 50%) |
hsl(120, 75%, 50%) |
hsl(120, 50%, 50%) |
hsl(120, 25%, 50%) |
| hsl(150, 100%, 50%) |
hsl(150, 75%, 50%) |
hsl(150, 50%, 50%) |
hsl(150, 25%, 50%) |
| hsl(180, 100%, 50%) |
hsl(180, 75%, 50%) |
hsl(180, 50%, 50%) |
hsl(180, 25%, 50%) |
| hsl(210, 100%, 50%) |
hsl(210, 75%, 50%) |
hsl(210, 50%, 50%) |
hsl(210, 25%, 50%) |
| hsl(240, 100%, 50%) |
hsl(240, 75%, 50%) |
hsl(240, 50%, 50%) |
hsl(240, 25%, 50%) |
| hsl(270, 100%, 50%) |
hsl(270, 75%, 50%) |
hsl(270, 50%, 50%) |
hsl(270, 25%, 50%) |
| hsl(300, 100%, 50%) |
hsl(300, 75%, 50%) |
hsl(300, 50%, 50%) |
hsl(300, 25%, 50%) |
| hsl(330, 100%, 50%) |
hsl(330, 75%, 50%) |
hsl(330, 50%, 50%) |
hsl(330, 25%, 50%) |
| ↑ 純色 ↑ |
| hsl(0, 100%, 63%) |
hsl(0, 75%, 63%) |
hsl(0, 50%, 63%) |
hsl(0, 25%, 63%) |
| hsl(30, 100%, 63%) |
hsl(30, 75%, 63%) |
hsl(30, 50%, 63%) |
hsl(30, 25%, 63%) |
| hsl(60, 100%, 63%) |
hsl(60, 75%, 63%) |
hsl(60, 50%, 63%) |
hsl(60, 25%, 63%) |
| hsl(90, 100%, 63%) |
hsl(90, 75%, 63%) |
hsl(90, 50%, 63%) |
hsl(90, 25%, 63%) |
| hsl(120, 100%, 63%) |
hsl(120, 75%, 63%) |
hsl(120, 50%, 63%) |
hsl(120, 25%, 63%) |
| hsl(150, 100%, 63%) |
hsl(150, 75%, 63%) |
hsl(150, 50%, 63%) |
hsl(150, 25%, 63%) |
| hsl(180, 100%, 63%) |
hsl(180, 75%, 63%) |
hsl(180, 50%, 63%) |
hsl(180, 25%, 63%) |
| hsl(210, 100%, 63%) |
hsl(210, 75%, 63%) |
hsl(210, 50%, 63%) |
hsl(210, 25%, 63%) |
| hsl(240, 100%, 63%) |
hsl(240, 75%, 63%) |
hsl(240, 50%, 63%) |
hsl(240, 25%, 63%) |
| hsl(270, 100%, 63%) |
hsl(270, 75%, 63%) |
hsl(270, 50%, 63%) |
hsl(270, 25%, 63%) |
| hsl(300, 100%, 63%) |
hsl(300, 75%, 63%) |
hsl(300, 50%, 63%) |
hsl(300, 25%, 63%) |
| hsl(330, 100%, 63%) |
hsl(330, 75%, 63%) |
hsl(330, 50%, 63%) |
hsl(330, 25%, 63%) |
| hsl(0, 100%, 75%) |
hsl(0, 75%, 75%) |
hsl(0, 50%, 75%) |
hsl(0, 25%, 75%) |
| hsl(30, 100%, 75%) |
hsl(30, 75%, 75%) |
hsl(30, 50%, 75%) |
hsl(30, 25%, 75%) |
| hsl(60, 100%, 75%) |
hsl(60, 75%, 75%) |
hsl(60, 50%, 75%) |
hsl(60, 25%, 75%) |
| hsl(90, 100%, 75%) |
hsl(90, 75%, 75%) |
hsl(90, 50%, 75%) |
hsl(90, 25%, 75%) |
| hsl(120, 100%, 75%) |
hsl(120, 75%, 75%) |
hsl(120, 50%, 75%) |
hsl(120, 25%, 75%) |
| hsl(150, 100%, 75%) |
hsl(150, 75%, 75%) |
hsl(150, 50%, 75%) |
hsl(150, 25%, 75%) |
| hsl(180, 100%, 75%) |
hsl(180, 75%, 75%) |
hsl(180, 50%, 75%) |
hsl(180, 25%, 75%) |
| hsl(210, 100%, 75%) |
hsl(210, 75%, 75%) |
hsl(210, 50%, 75%) |
hsl(210, 25%, 75%) |
| hsl(240, 100%, 75%) |
hsl(240, 75%, 75%) |
hsl(240, 50%, 75%) |
hsl(240, 25%, 75%) |
| hsl(270, 100%, 75%) |
hsl(270, 75%, 75%) |
hsl(270, 50%, 75%) |
hsl(270, 25%, 75%) |
| hsl(300, 100%, 75%) |
hsl(300, 75%, 75%) |
hsl(300, 50%, 75%) |
hsl(300, 25%, 75%) |
| hsl(330, 100%, 75%) |
hsl(330, 75%, 75%) |
hsl(330, 50%, 75%) |
hsl(330, 25%, 75%) |
| hsl(0, 100%, 88%) |
hsl(0, 75%, 88%) |
hsl(0, 50%, 88%) |
hsl(0, 25%, 88%) |
| hsl(30, 100%, 88%) |
hsl(30, 75%, 88%) |
hsl(30, 50%, 88%) |
hsl(30, 25%, 88%) |
| hsl(60, 100%, 88%) |
hsl(60, 75%, 88%) |
hsl(60, 50%, 88%) |
hsl(60, 25%, 88%) |
| hsl(90, 100%, 88%) |
hsl(90, 75%, 88%) |
hsl(90, 50%, 88%) |
hsl(90, 25%, 88%) |
| hsl(120, 100%, 88%) |
hsl(120, 75%, 88%) |
hsl(120, 50%, 88%) |
hsl(120, 25%, 88%) |
| hsl(150, 100%, 88%) |
hsl(150, 75%, 88%) |
hsl(150, 50%, 88%) |
hsl(150, 25%, 88%) |
| hsl(180, 100%, 88%) |
hsl(180, 75%, 88%) |
hsl(180, 50%, 88%) |
hsl(180, 25%, 88%) |
| hsl(210, 100%, 88%) |
hsl(210, 75%, 88%) |
hsl(210, 50%, 88%) |
hsl(210, 25%, 88%) |
| hsl(240, 100%, 88%) |
hsl(240, 75%, 88%) |
hsl(240, 50%, 88%) |
hsl(240, 25%, 88%) |
| hsl(270, 100%, 88%) |
hsl(270, 75%, 88%) |
hsl(270, 50%, 88%) |
hsl(270, 25%, 88%) |
| hsl(300, 100%, 88%) |
hsl(300, 75%, 88%) |
hsl(300, 50%, 88%) |
hsl(300, 25%, 88%) |
| hsl(330, 100%, 88%) |
hsl(330, 75%, 88%) |
hsl(330, 50%, 88%) |
hsl(330, 25%, 88%) |
| hsl(0, 0%, 0%) |
| hsl(0, 0%, 13%) |
| hsl(0, 0%, 25%) |
| hsl(0, 0%, 38%) |
| hsl(0, 0%, 50%) |
| hsl(0, 0%, 63%) |
| hsl(0, 0%, 75%) |
| hsl(0, 0%, 88%) |
| hsl(0, 0%, 100%) |
* * * RGBカラーチャート * * *
上のHSLカラーチャートをRGB(16進表現)表示にしたものです。
色相(H)を30ずつに区切り、輝度(L)ごとに表にしています。
下の表ほど輝度(L)が高いです。
表内の右に行くほど彩度(S)が低くなります。
| #800000 |
#701010 |
#602020 |
#503030 |
| #804000 |
#704010 |
#604020 |
#504030 |
| #808000 |
#707010 |
#606020 |
#505030 |
| #408000 |
#407010 |
#406020 |
#405030 |
| #008000 |
#107010 |
#206020 |
#305030 |
| #008040 |
#107040 |
#206040 |
#305040 |
| #008080 |
#107070 |
#206060 |
#305050 |
| #004080 |
#104070 |
#204060 |
#304050 |
| #000080 |
#101070 |
#202060 |
#303050 |
| #400080 |
#401070 |
#402060 |
#403050 |
| #800080 |
#701070 |
#602060 |
#503050 |
| #800040 |
#701040 |
#602040 |
#503040 |
| #bf0000 |
#a71818 |
#8f3030 |
#784848 |
| #bf6000 |
#a76018 |
#8f6030 |
#786048 |
| #bfbf00 |
#a7a718 |
#8f8f30 |
#787848 |
| #60bf00 |
#60a718 |
#608f30 |
#607848 |
| #00bf00 |
#18a718 |
#308f30 |
#487848 |
| #00bf60 |
#18a760 |
#308f60 |
#487860 |
| #00bfbf |
#18a7a7 |
#308f8f |
#487878 |
| #0060bf |
#1860a7 |
#30608f |
#486078 |
| #0000bf |
#1818a7 |
#30308f |
#484878 |
| #6000bf |
#6018a7 |
#60308f |
#604878 |
| #bf00bf |
#a718a7 |
#8f308f |
#784878 |
| #bf0060 |
#a71860 |
#8f3060 |
#784860 |
| ↓ 純色 ↓ |
| #ff0000 |
#df2020 |
#bf4040 |
#9f6060 |
| #ff8000 |
#df8020 |
#bf8040 |
#9f8060 |
| #ffff00 |
#dfdf20 |
#bfbf40 |
#9f9f60 |
| #80ff00 |
#80df20 |
#80bf40 |
#809f60 |
| #00ff00 |
#20df20 |
#40bf40 |
#609f60 |
| #00ff80 |
#20df80 |
#40bf80 |
#609f80 |
| #00ffff |
#20dfdf |
#40bfbf |
#609f9f |
| #0080ff |
#2080df |
#4080bf |
#60809f |
| #0000ff |
#2020df |
#4040bf |
#60609f |
| #8000ff |
#8020df |
#8040bf |
#80609f |
| #ff00ff |
#df20df |
#bf40bf |
#9f609f |
| #ff0080 |
#df2080 |
#bf4080 |
#9f6080 |
| ↑ 純色 ↑ |
| #ff4040 |
#e75858 |
#cf7070 |
#b78787 |
| #ff9f40 |
#e79f58 |
#cf9f70 |
#b79f87 |
| #ffff40 |
#e7e758 |
#cfcf70 |
#b7b787 |
| #9fff40 |
#9fe758 |
#9fcf70 |
#9fb787 |
| #40ff40 |
#58e758 |
#70cf70 |
#87b787 |
| #40ff9f |
#58e79f |
#70cf9f |
#87b79f |
| #40ffff |
#58e7e7 |
#70cfcf |
#87b7b7 |
| #409fff |
#589fe7 |
#709fcf |
#879fb7 |
| #4040ff |
#5858e7 |
#7070cf |
#8787b7 |
| #9f40ff |
#9f58e7 |
#9f70cf |
#9f87b7 |
| #ff40ff |
#e758e7 |
#cf70cf |
#b787b7 |
| #ff409f |
#e7589f |
#cf709f |
#b7879f |
| #ff8080 |
#ef8f8f |
#df9f9f |
#cfafaf |
| #ffbf80 |
#efbf8f |
#dfbf9f |
#cfbfaf |
| #ffff80 |
#efef8f |
#dfdf9f |
#cfcfaf |
| #bfff80 |
#bfef8f |
#bfdf9f |
#bfcfaf |
| #80ff80 |
#8fef8f |
#9fdf9f |
#afcfaf |
| #80ffbf |
#8fefbf |
#9fdfbf |
#afcfbf |
| #80ffff |
#8fefef |
#9fdfdf |
#afcfcf |
| #80bfff |
#8fbfef |
#9fbfdf |
#afbfcf |
| #8080ff |
#8f8fef |
#9f9fdf |
#afafcf |
| #bf80ff |
#bf8fef |
#bf9fdf |
#bfafcf |
| #ff80ff |
#ef8fef |
#df9fdf |
#cfafcf |
| #ff80bf |
#ef8fbf |
#df9fbf |
#cfafbf |
| #ffbfbf |
#f7c7c7 |
#efcfcf |
#e7d7d7 |
| #ffdfbf |
#f7dfc7 |
#efdfcf |
#e7dfd7 |
| #ffffbf |
#f7f7c7 |
#efefcf |
#e7e7d7 |
| #dfffbf |
#dff7c7 |
#dfefcf |
#dfe7d7 |
| #bfffbf |
#c7f7c7 |
#cfefcf |
#d7e7d7 |
| #bfffdf |
#c7f7df |
#cfefdf |
#d7e7df |
| #bfffff |
#c7f7f7 |
#cfefef |
#d7e7e7 |
| #bfdfff |
#c7dff7 |
#cfdfef |
#d7dfe7 |
| #bfbfff |
#c7c7f7 |
#cfcfef |
#d7d7e7 |
| #dfbfff |
#dfc7f7 |
#dfcfef |
#dfd7e7 |
| #ffbfff |
#f7c7f7 |
#efcfef |
#e7d7e7 |
| #ffbfdf |
#f7c7df |
#efcfdf |
#e7d7df |
| #000000 |
| #202020 |
| #404040 |
| #606060 |
| #808080 |
| #9f9f9f |
| #bfbfbf |
| #dfdfdf |
| #ffffff |
👉 CSSカラーチャート 147+1色 (カラーネーム, HSL, RGB)もどうぞ